最近なんとなく作っているARグラスの新型ができたので書きます。



こんな感じです。メガネはダイソーで売ってるサングラスで、それに外付けのモジュールを付けました。細い方の筒の中は空で、ここを縮めることはできるのですが、家にある設備で切れるレンズがシートレンズしかなく、それだと焦点距離が伸びないのでしょうがなく長くなっています。また、LCD-反射板間の距離が長くなってしまったので全体的に像が暗くなってしまいました。

内容物はこんな感じです。今回から表示したい文字をシリアル通信で送れるようにしたのでArduino nanoのほかにXBeeも積んでいます。今回はやりませんでしたが、いろいろな荒業を使えば電装の機構の体積は半減させることができます。まあ、今回使ったリポバッテリーは↓なのですが、こんなに容量はいらないので、もっと小さいものがあれば小型化できます。
これらのことから、全力で小型化すれば細い方の筒の容量だけで実現できる気がします。まあ、やる気は起きませんが。次やるときはそもそもARじゃなくて普通に視界の一部分をふさいで表示しようと思います。普通に薄くて見にくいし、そもそも自分が見ている深度とARグラスに表示しているものの深度が違えばどうせ水晶体でピント調節しないといけないしであまり利点がないと思うっからです。
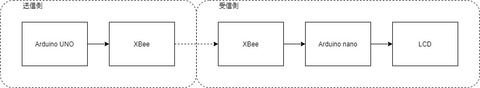
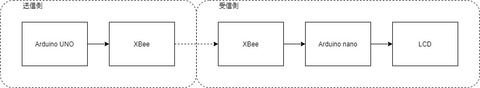
技術的なことを言えば今回は下図のようにArduino-XBee-XBee-Arduino-LCDという風にデータを送り表示しています。これは、将来を見越してセンサーの値とかを送れるようにするのと、ワイヤレスが条件だったのでこうなりました。

いつもの通りプログラムは下に書いときます。今回のプログラムは過去作品の寄せ集めですが、SPIとハードウェアシリアル通信をやっているのでそこだけひねってあります。
これを作っている間にTsukubaMiniMakerFaireにお手伝いに行って色々見てきたのでいろいろ作ろうと思います。それではまた今度。
送信側



こんな感じです。メガネはダイソーで売ってるサングラスで、それに外付けのモジュールを付けました。細い方の筒の中は空で、ここを縮めることはできるのですが、家にある設備で切れるレンズがシートレンズしかなく、それだと焦点距離が伸びないのでしょうがなく長くなっています。また、LCD-反射板間の距離が長くなってしまったので全体的に像が暗くなってしまいました。

内容物はこんな感じです。今回から表示したい文字をシリアル通信で送れるようにしたのでArduino nanoのほかにXBeeも積んでいます。今回はやりませんでしたが、いろいろな荒業を使えば電装の機構の体積は半減させることができます。まあ、今回使ったリポバッテリーは↓なのですが、こんなに容量はいらないので、もっと小さいものがあれば小型化できます。
これらのことから、全力で小型化すれば細い方の筒の容量だけで実現できる気がします。まあ、やる気は起きませんが。次やるときはそもそもARじゃなくて普通に視界の一部分をふさいで表示しようと思います。普通に薄くて見にくいし、そもそも自分が見ている深度とARグラスに表示しているものの深度が違えばどうせ水晶体でピント調節しないといけないしであまり利点がないと思うっからです。
技術的なことを言えば今回は下図のようにArduino-XBee-XBee-Arduino-LCDという風にデータを送り表示しています。これは、将来を見越してセンサーの値とかを送れるようにするのと、ワイヤレスが条件だったのでこうなりました。

いつもの通りプログラムは下に書いときます。今回のプログラムは過去作品の寄せ集めですが、SPIとハードウェアシリアル通信をやっているのでそこだけひねってあります。
これを作っている間にTsukubaMiniMakerFaireにお手伝いに行って色々見てきたのでいろいろ作ろうと思います。それではまた今度。
送信側
int LED = 13;
int count = 0;
String s1 = " Hello";//ここに表示したい文字
String s2 = " World";
void setup() {
Serial.begin(9600);
pinMode(LED, OUTPUT);
}
void loop() {
count++;
Serial.write(count);
if ((count % 2) == 1) {
digitalWrite(LED, HIGH);
Serial.write('$');
Serial.write(s1.length());
for (int i = 0; i < s1.length(); i++) {
Serial.write(s1.charAt(i));
}
} else {
digitalWrite(LED, LOW);
Serial.write('$');
Serial.write(s2.length());
for (int i = 0; i < s2.length(); i++) {
Serial.write(s2.charAt(i));
}
}
delay(50000);
}
受信側
受信側
int LED = 13;
#include <Adafruit_GFX.h> // Core graphics library
#include <Adafruit_ST7789.h> // Hardware-specific library for ST7789
#include <SPI.h> // Arduino SPI library#include <Adafruit_GFX.h> // Core graphics library
// ST7789 TFT module connections
#define TFT_CS 10 // define chip select pin
#define TFT_DC 9 // define data/command pin
#define TFT_RST 8 // define reset pin, or set to -1 and connect to Arduino RESET pin
Adafruit_ST7789 tft = Adafruit_ST7789(TFT_CS, TFT_DC, TFT_RST);
void setup() {
pinMode(LED, OUTPUT);
Serial.begin(9600);
}
void loop() {
if (Serial.read() == '$') {
int i = Serial.read();
char s[i];
for (int c; c < i; c++) {
s[c] = Serial.read();
}
tft.init(240, 240, SPI_MODE2);
tft.setTextColor(ST77XX_WHITE);
tft.setRotation(0);
tft.fillScreen(ST77XX_BLACK);
tft.setTextSize(4);
tft.setCursor(0, 0);
for (int c; c < i; c++) {
tft.print(s[c]);
Serial.print(s[c]);
}
tft.println("");
SPI.end();
}
delay(10);
}










